
LuvarPod
Designed to adapt.
It's a portable smart light,
designed for your home lighting needs.
Luvar Pod is a portable smart light, designed to be incredibly versatile. From mood, general, to entertainment lighting, Luvar Pod’s got you covered. It has the ability to sync visual cues from Alexa-enabled devices to enhance the voice experience. You can expect all the customary experiences that smart lighting products offer from Luvar Pod, and more.

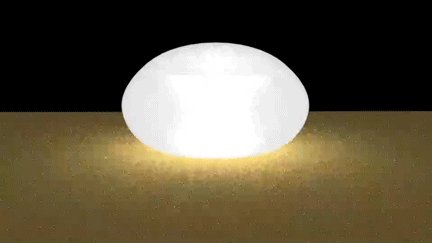
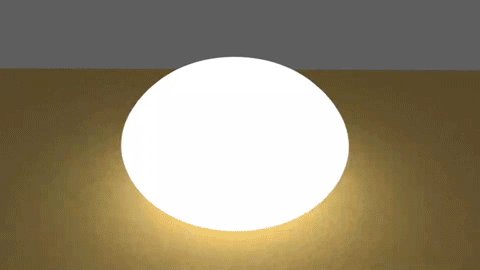
Luvar Pod’s frosted shell diffuses its light for your visual comfort. The form is designed to be soft to the eyes and to the touch.
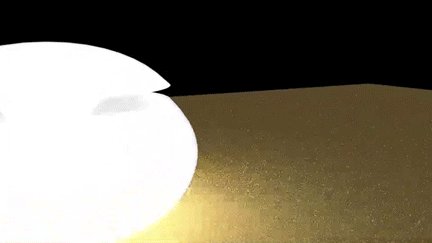
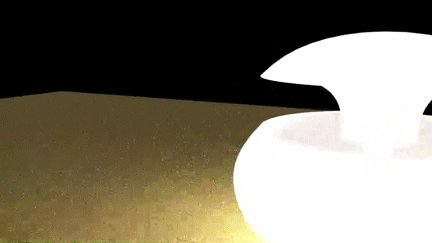
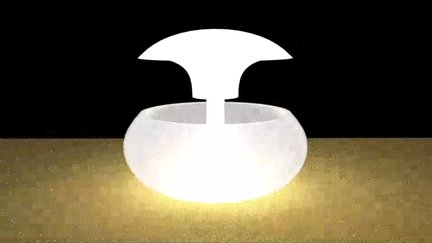
Simply press on the lid to turn Luvar Pod into a lamp. The transformation enables a greater coverage of light making Luvar Pod incredibly versatile.
USE CASES
For The Home
The best way to experience Luvar Pod is through voice command. From research, the most popular rooms to install smart speakers are the living room, bedroom, and kitchen. Luvar Pod is intentionally designed to adapt to different lighting needs in these rooms. And with omnidirectional lighting, it's just great for lighting up any room.

Calm and Gentle,
Like a Candle.
Luvar Pod is designed for your peace of mind. Its frosted shell diffuses light so that its easy on your eyes.


Need More Light?
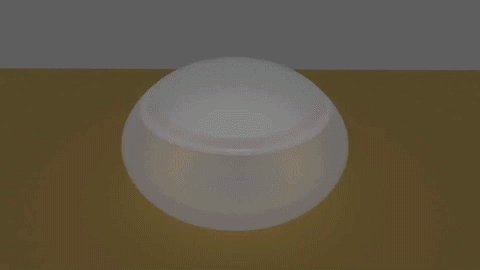
Just a Press Away.
Place Luvar Pod anywhere that you need extra lighting. A single push on the lid extends its coverage of light. Whether you need to focus or relax, Luvar Pod is designed to adapt to your needs.


With Luvar Pod's ability to sync visual cues with Alexa-enabled devices, you no longer have to stare at your smart speaker from across the room. A function designed to restore the sentiment that is lost in the conversation between you and your smart speaker.
Start Feeling.
Stop Staring

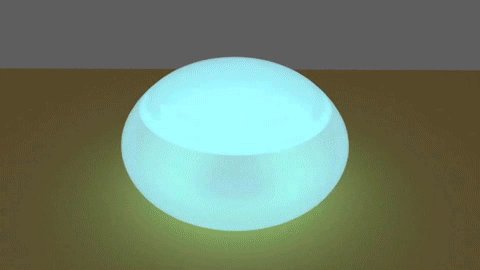
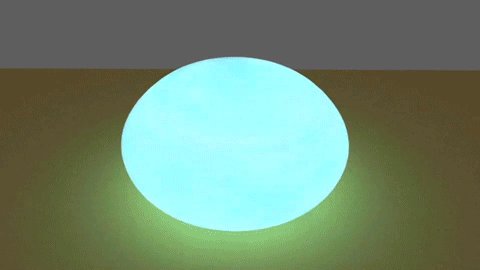
MILLION OF COLORS
For Your Entertainment
Sync your Luvar Pod with movies, music, and more.
DESIGN
Product Details

Touch Interface
9.31"
Largest Diameter
5.29"
Lid Closed
Height
7.83"
Lid Open
Height

Wireless Charging
Battery Housing
(Bottom Half of Stem)

Diffused LED Ring
Electronics Housing
(Shiny White Plastic)
Lid
(Frosted White Plastic)
Spring Loaded Stem
(Shiny White Plastic)
PROCESS
The Goal
The project started with a goal to improve the smart speaker experience with stronger visual cues. The concept is to have smart lighting products sync with the visual cues of the smart speaker. This experience is designed to add sentimental values that are lost when communicating with the smart speaker by giving the user a better awareness of its state and presence.

DESIGN PROCESS
Ideation
Luvar Pod began as one of the products created as a proof of concept for the intended smart speaker experience. After studying use cases and home lighting principles, it became so much more. Thus, the idea for creating an omnidirectional, portable, and versatile smart light was realized.
Initial Form Explorations
The product I wanted to create to emit visual cues was a portable smart light that produces omnidirectional lighting, so I began sketching symmetrical forms. Inspirations were drawn from decorative home objects such as vases and ornaments that evokes visual comfort.

Further Validation
Further studying use cases and talking to more people made me see the bigger picture. The product shouldn't exist solely as an attention system for smart speakers but also should stand as a great smart light product on its own. The existing portable smart light products in the market focuses on the versatility of the product, and I wanted to take it further.
Finalizing Ideas
I came up with an idea of a translucent pod that has an LED ring on its lid. The users can push on the lid and the structure inside springs the lid up, thus transforming it into a lamp. This added functionality came from studying the lighting needs for the most popular rooms that smart speakers are installed in. The product adapts to user's needs, whether it's to focus or relax.

Form Follows Function

The final form is designed to kindly invite the user to press on the lid of the pod. The form mimics the shape of a bao or a soft bun, which is both visually comforting and satisfying to press on. This whimsical approach to the design coincides with the goal to create a product that is focused on empathy and user-friendliness.

The design of the structure was not only important to how the product looks, but also how it feels. If the structure appears too thin, the user may lose confidence in pressing the lid down, and if too bulky, the structure loses its elegance. The transition between the structure and the lid is curved to match the overall design language of the entire piece.
CMF Decisions
I modeled my design in Rhino and assigned different CMFs to see what worked best with my design. The choices were narrowed down to choosing between frosted and translucent white synthetics.
The CMF I chose was Frosted White Synthetic (first column).
Home Environment
I made mock-ups of Luvar Pod being placed in the living room and bedroom (popular rooms for installing smart speakers) in Rhino to see how the product looks like in the home environment.
The Lid
I made animations in Blender to visualize what it looks like when the lid pops up and when it is pressed down.
Designing Emotions
I made animations in After Effects to capture the emotions of the different states that Alexa goes through in a conversation. These animations later served as a guide for me to prototype my visual cues.
Visual Cues
I made animations in Blender to visualize what the visual cues from syncing with Alexa-enabled devices might look like.
PROTOTYPING PROCESS
Digital Visualizations
New to designing lighting products, I was unfamiliar with the behavior of light as a medium. With renderings and animations, I tried to visualize the different finishes the product could have, its presence in a home environment, what it looks like as the lid pops up, and different lighting cues.



Frosted White Synthetic



Translucent White Synthetic










PROTOTYPING PROCESS
Model Making
The digital visualizations I created to prototype visual cues did not precisely represent the vision I had for the product. How these visual cues will affect the user experience and the home environment was still unclear. To obtain validation for the experience I envisioned, I decided to create a physical prototype.
Positive Mold Making
Knowing that I will have to create Luvar Pod's shell by vacuum forming, I created a positive mold out of wood.







Vacuum Forming
Using the positive mold I made, I vacuum formed plastic to create the shell for Luvar Pod. The plastic is cut, assembled, and coated with a frosted glass spray.




Neopixels and Arduino
To prototype visual cues, I used a Neopixel RGBW LED Ring and coded the lighting sequence on to Arduino, a microcontroller.



Visual Cues
The visual cues were designed to be clear and concise to coincide with the voice user experience.
Waking
When the user wakes Alexa, LUVAR lighting products turn blue.

Listening
Light gently pulses and loops.

Thinking
Light alternately pulses in corners.

Answering
Light bursts and stays on as Alexa responds.

Also check out...
The User Experience Design Process
Luvar Pod is a product that manifests both user experience and industrial design. Click the button below to see the experience design that led to the creation of LUVAR's family of products.
